こんにちわ!フィアレスです!
皆さんはプログラミング学習に興味はありますでしょうか?
プログラミングに興味があるけど、独学で行うの大変そう・・・
私も独学で学習するのは最初は大変でしたが、今は一応エンジニアとして10年近くプログラミングを行っております。
この記事を読んでいただくと、以下の問題が解決します。
- HTMLとCSSを独学で行う方法
- プログラミングを学習することのメリット
- 次に学習するべき言語
ぜひ最後まで記事を読んで、HTMLとCSSの学習を進めてみてください。
HTMLとCSSとはWebサイト作成に必要なプログラミング言語

「プログラミングをやる上でHTMLとCSSをまずは勉強した方がいい」と言われることが多いのですが、理由としてはWebサイトを構築する上で必ず使うプログラミング言語がHTMLとCSSになります。
HTMLとは「マークアップ言語」という文字や画像を表示させる
HTMLは正確には「マークアップ言語」と呼ばれており、プログラミング言語とは少し違うのですが、構成は似ていますし、プログラミング言語と比べてそこまで難しくないので、まずはHTMLからの学習をオススメします。
HTMLは具体的にどういったものかというと、Webサイト上に文字や画像、リストなどを表示させるために必要な言語となります。
CSSはそのサイトの装飾を行う
対してCSSは、表示させる文字のサイズやフォントの指定、文字に色をつけるなどの装飾を行う際に必要なのがCSSとなります。
HTMLで作成した各構成について、その構成ごとに文字サイズなどを指定する場合に別途CSSファイルを作成して、そこの箇所はどういった色にするか、中央揃えにするとかを分けるのに必要になります。
装飾をするのもHTMLで行えばいいのに分ける必要ってあるの?
確かに分けずともHTML内で装飾をすることは可能ですが、あくまでHTMLはサイトの構成を指定する言語なので、その特定の箇所だけカスタマイズしてしまうと、例えば他の人がそのHTMLファイルを見ると非常に見づらいため、CSSはCSSファイルとして別途分ける必要が基本的にあります。
HTMLとCSSを独学で行う方法

まずプログラミングを勉強するには、いくつか方法がありますが私は動画で学習するのをオススメします。
書籍などの方法もありますが、それだと自信がないところなどは実際にプログラムが動いて画面が問題なく動いたとしても、その処理の概要までは把握することができないため、誰かに教えてもらう形式の方が間違った方向に学習を進める確率が下がります。
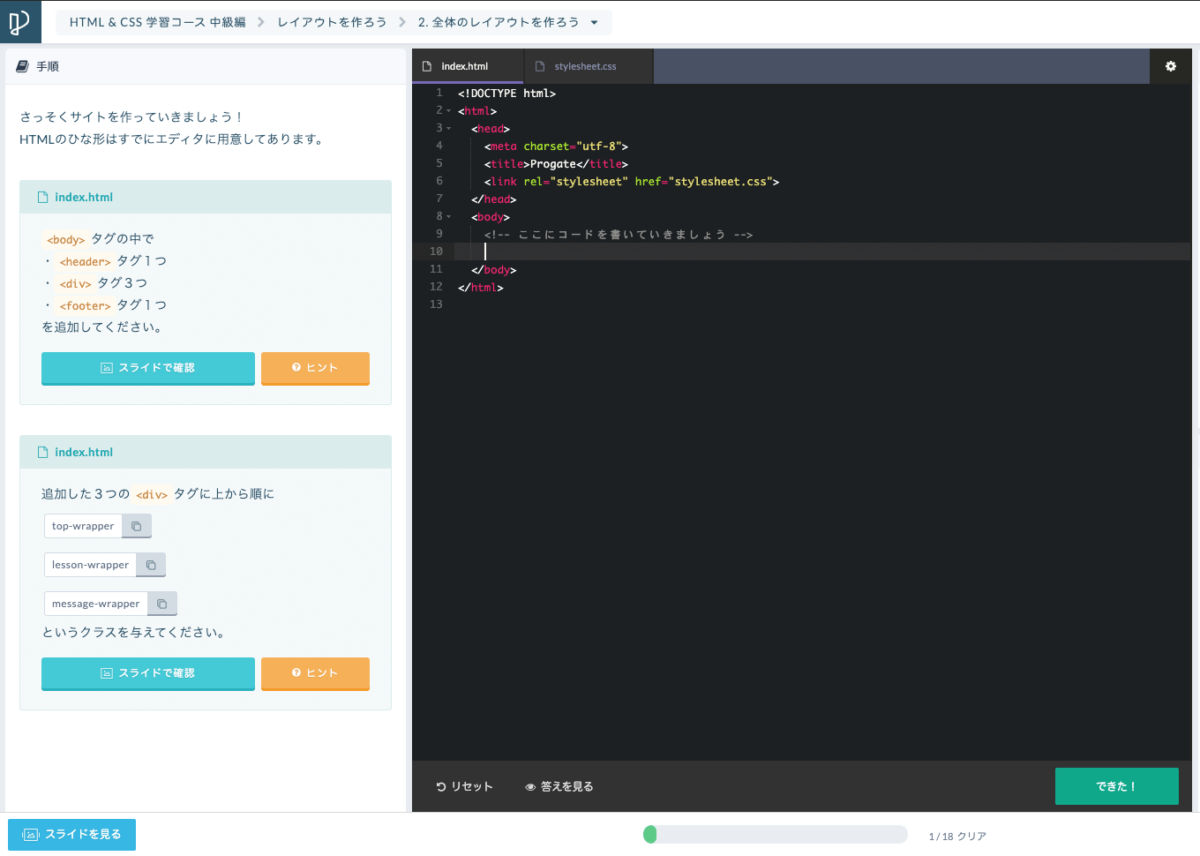
体系的に学べる「Progate」がオススメ
動画学習サービスはいろいろありますが、まずはProgateをオススメします。
他にもドットインストールが有名ですが、Progateの方が動画を視聴しながら自分でも実際にHTMLとCSSを演習して、プログラムを進めることができるので個人的にはこちらがオススメです。

HTMLとCSSを学習するメリット

転職や副業にチャレンジできる
プログラミングができるとなると転職できる確率が上がります。
慢性的にシステムエンジニアは人材不足なので、プログラミングスキルがあれば食いっぱぐれることはなくなります。
HTMLやCSSの知識を習得すると、ホームページの作成などを依頼されることもあります。
ただし実際にはHTMLやCSS以外にも、JavaScriptというWebサイトを動的な動きを付ける際に必要となる言語があるのですが、その言語も学習することによってより転職する確率が上がります!
また副業についても、上記のスキルを体得することによって同様にWebサイト制作の副業をすることによって月に3万円〜5万円であればコンスタントに稼ぐことが可能になります。
副業については、プログラミング以外にも動画編集など他のオススメ副業について、別途まとめておりますので、気になる方は是非ご覧ください。
論理的思考を学べ、順序立てて考えるスキルが身に付く
あとは論理的思考を体得できるのも、プログラミングを学習する上で非常に大きなメリットの1つになります。
ロジカルシンキングとは、処理を論理的に考える思考のことで、プログラムは上から下に流れるという鉄則があるため、上からプログラムを書いていくのですが、例えば上に文字を表示させた後に、下に画像を表示させるページを作る場合に、「まずは文字を表示させた後に、次は画像を表示させないとな」といったことを、順序立てて思考的に考えることができるようになります。
思考的回路の能力が向上します!
プログラムは1文字でも間違えるとエラーとなってしまいますが、そういった時にエラーを調査して解決していくための自己解決力も養われれます。
次に学習するべき言語
HTMLとCSS基礎を学習したら、次はJavaScriptの学習をオススメします。
HTMLとCSSのみだけだと、動的なことをすることができず、例えばメニューボタンをクリックすると一覧が表示されますが、そういったものも動的な動きになるので、それはHTMLだけでは実現できないので、そういった動きをつけたい場合はJavaScript学習は必須になります。
2ちゃんねる創設者の西村ひろゆきさんも、JavaScriptの学習をオススメしております。
JavaScriptになってくると、多少難易度が上がってくるのでProgateだけだと学習スキルが身につきにくいので、オンラインスクールや他の動画学習サイトがオススメです。
オンラインスクールは高額なので、本格的に学習するのであれば選択肢に入ってきますが、そうではない場合はUdemyというオンライン動画学習サイトをオススメしています。
Udemyは月に数回セールを行っており、セール中の場合は1コースにつき数千円程度で購入することができます。
セール中は約90%OFFのものが多数あります!
Udemyの新規登録方法と講座のセールされてるコースの購入方法については、別途まとめておりますので、気になる方は是非ご覧ください。
「【結論:動画学習】HTMLとCSSを独学する方法1つとメリット2つ!」のまとめ
今回はHTMLとCSSを独学する方法とメリットについて、今回まとめましたがいかがだったでしょうか。
プログラミングを学んでみて自分に合わなかったら止めればいいだけなので、自分に合えばプログラミングスキルを伸ばして収入を増やすこともできますし、本当にメリットしかないので是非ともまずは今回紹介した方法で学習した後に、自分で実際にコードを書いてみてHTMLとCSSの学習をしてみてください!