こんにちわ!フィアレスです!
皆さんGitHubの登録方法はご存知でしょうか?
GitHubとはバージョン管理システムであるGitをオンライン上で管理するサービスですが、その登録やリポジトリ作成、Webサイトの公開方法がわからないといった方も多いと思いますので、今回はその手順をまとめました。
この記事を読んでいただくと、以下の問題が解決します。
- githubの登録方法がわかる
- リポジトリの作成方法がわかる
- Webサイトの公開方法がわかる
登録方法
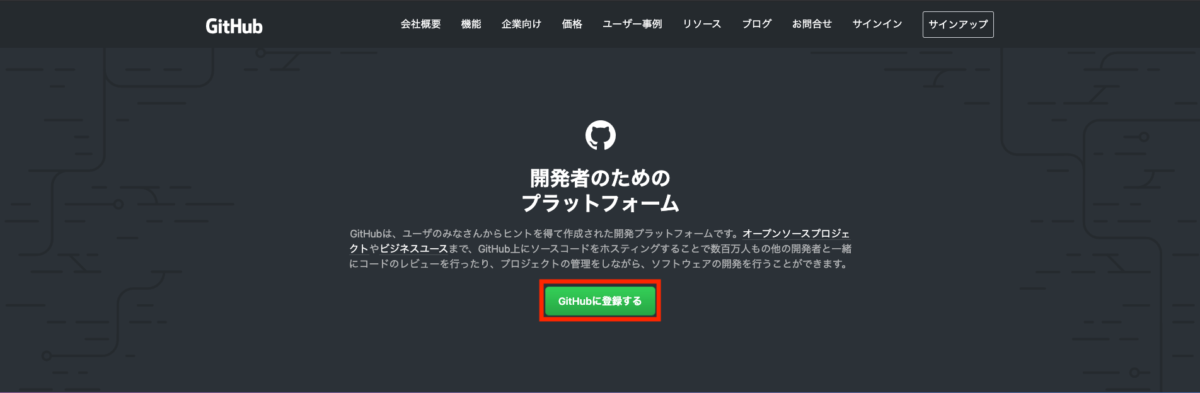
TOPページへアクセス
GitHubへアクセスして、「GitHubに登録する」をクリックします。

GitHubのURLは以下になります。
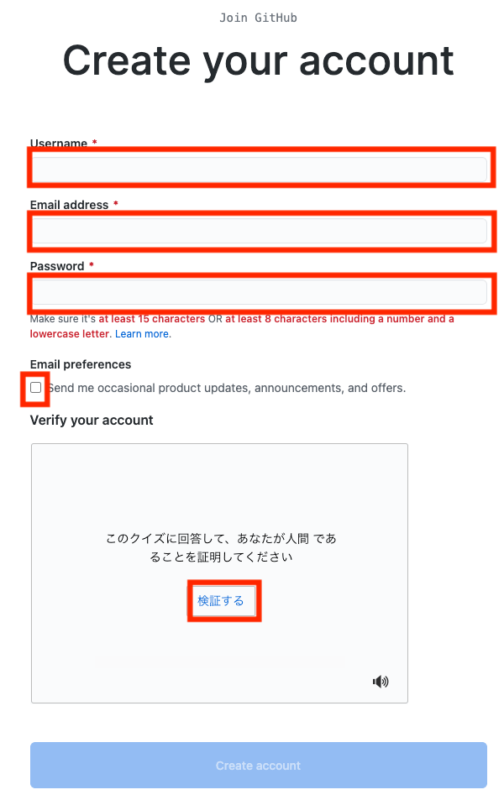
ユーザー情報入力

「Username」にユーザー名を入力します。
「Username may only contain alphanumeric characters or single hyphens, and cannot begin or end with a hyphen.」と表示された場合は「ユーザー名には、英数字または単一のハイフンのみを含めることができ、ハイフンで開始または終了することはできません。」という意味になります。
「Email address」にメールアドレスを入力します。
「Email is invalid or already taken」と表示された場合は「メールが無効であるか、すでに受信されています」という意味になります。
「Password」にパスワードを入力します。
「Password is in a list of passwords commonly used on other websites」と表示された場合は「パスワードは、他のWebサイトで一般的に使用されているパスワードのリストに含まれています」という意味になります。
「Email preferences」については、製品のアップデートがある際に通知が必要であれば、ここにチェックを入れるようにします。
あとは下の「検証する」ボタンをクリックして、適切な画像を選択してください。

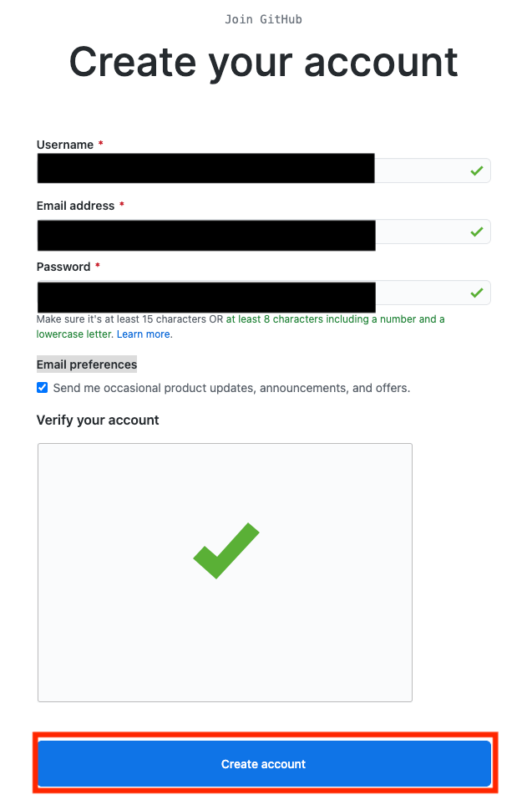
画像選択が完了すると「Create account」ボタンをクリックしてください。
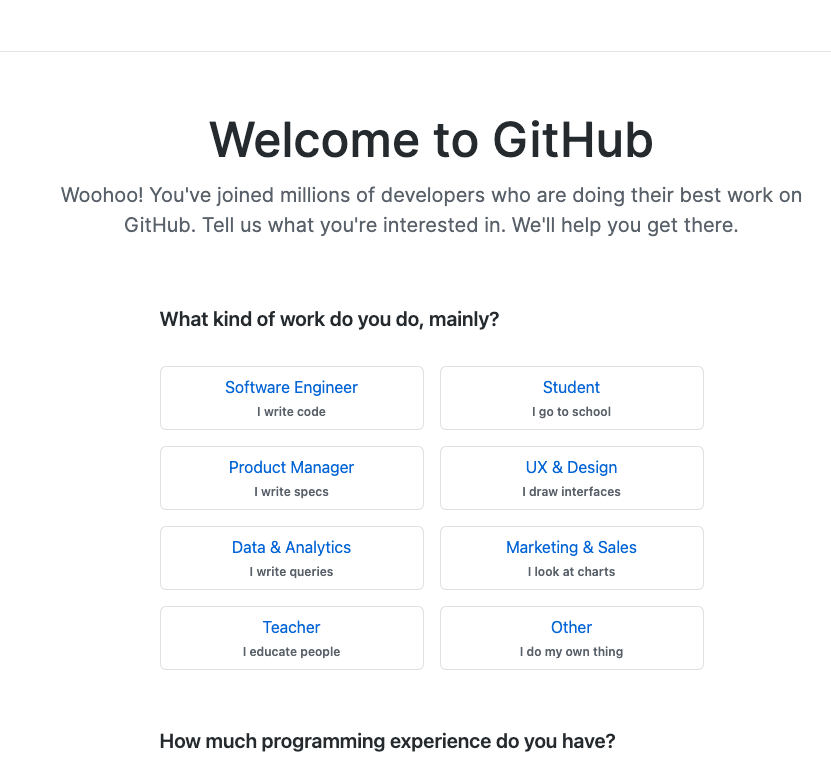
登録完了

「Welcome to GitHub」が表示されると登録完了され、完了メールが受信されることを確認。
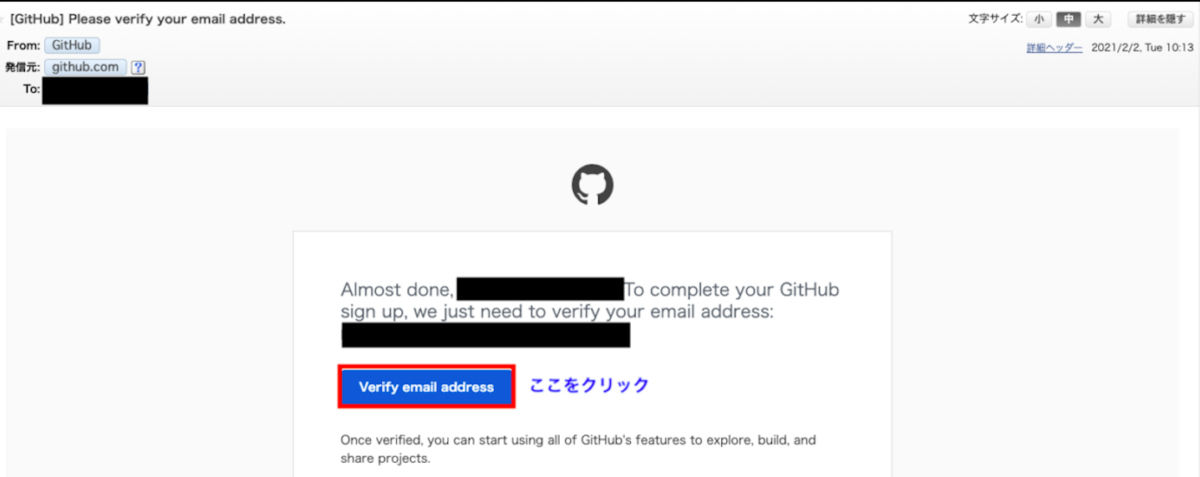
メール受信

メールが受信されたことを確認して、「Verify email address」をクリックして完了です。
リポジトリ作成
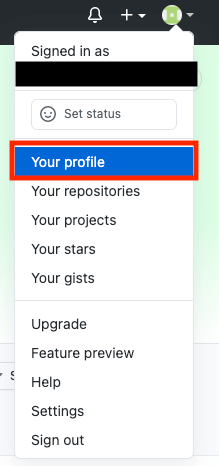
メニューから「Your profile」をクリック
ログインされていることを確認して、右上のメニューから「Your profile」をクリックします。

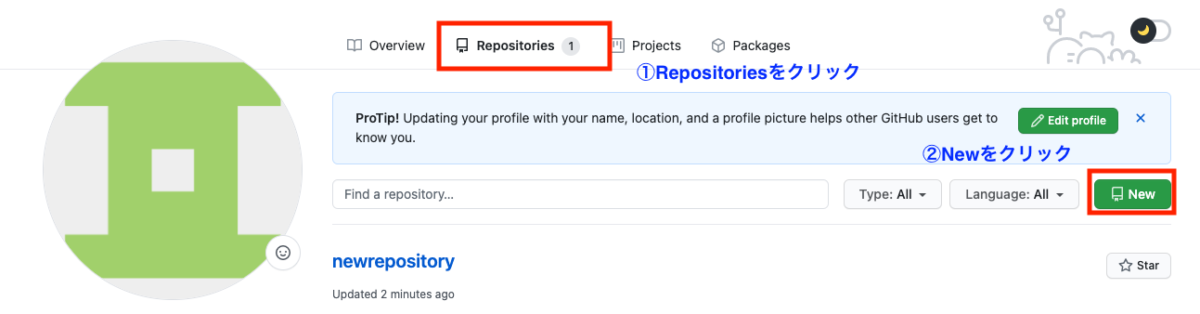
「Repositories」をクリック
画面が表示されたら「Repositories」をクリックします。
下記画面になりましたら、画面中部右側の「New」をクリックしてリポジトリを作成します。

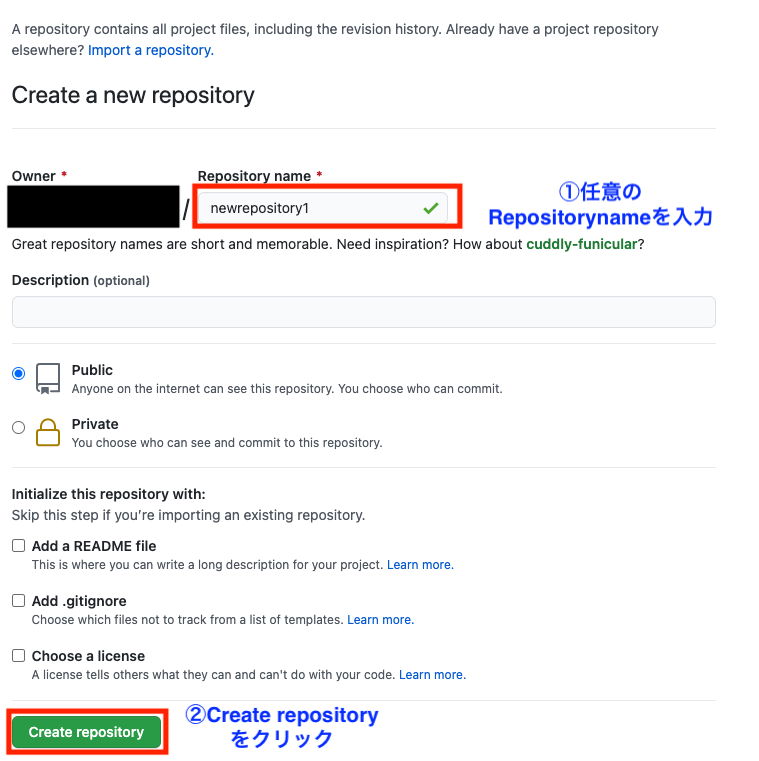
「Create a new repository」を入力
Create a new repositoryの入力画面になりましたら、「Repository name」欄にリポジトリ名を入力します。

Repositorynameを入力したら、「Create repository」ボタンをクリックします。
リポジトリ作成完了
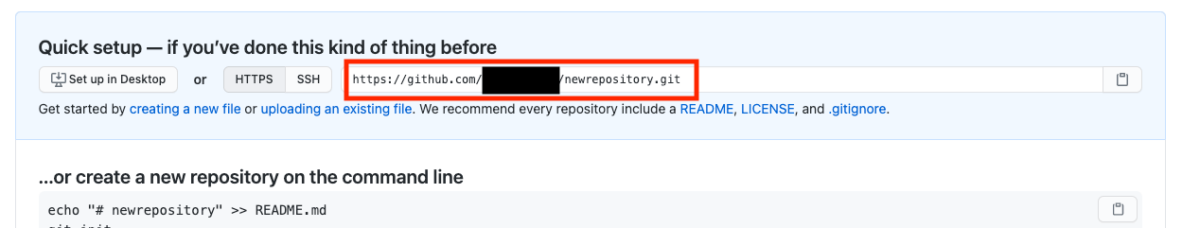
下箇所にURLが表示されていたら、リポジトリ作成されます。

Webサイト公開
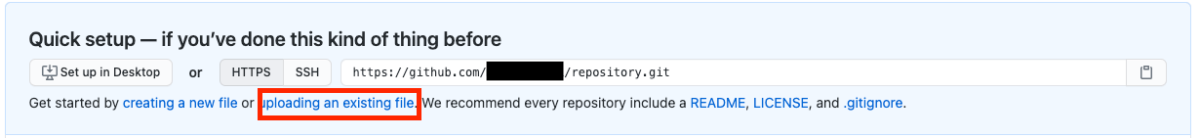
リポジトリが作成されたら、ファイルをアップする必要があるので「uploading an existing file」をクリックします。

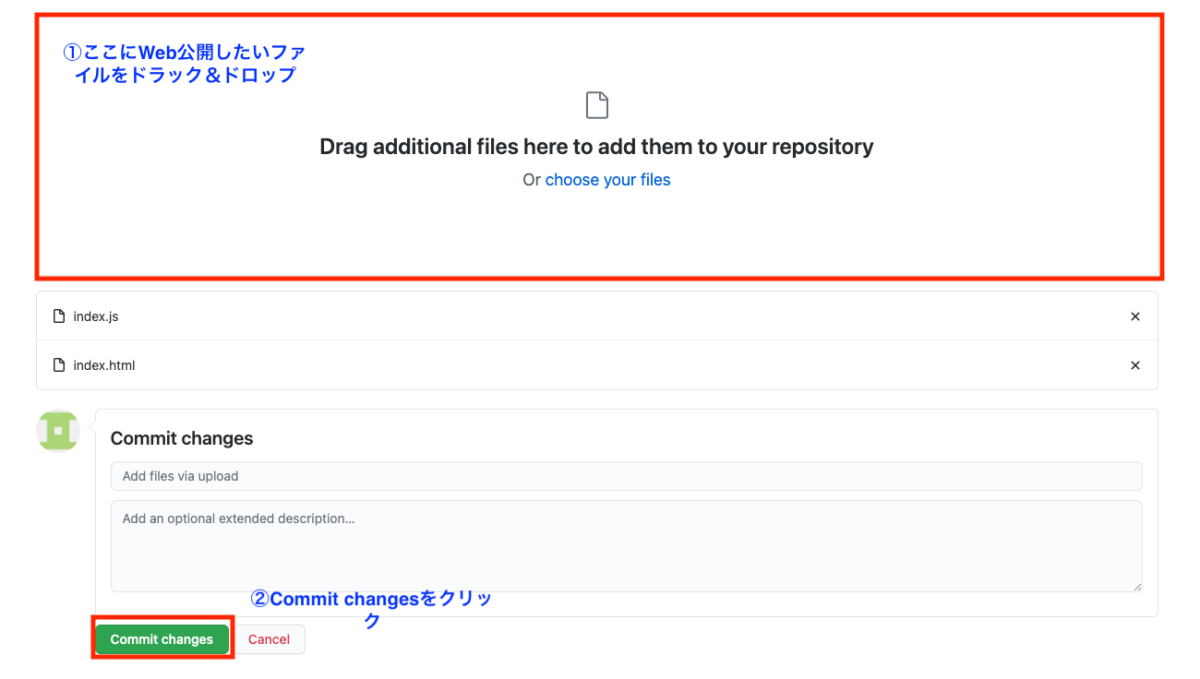
対象ファイルをドラック&ドロップ
下の枠内に公開するのに必要なファイルをドラック&ドロップして、下の「Commit changes」ボタンをクリックします。

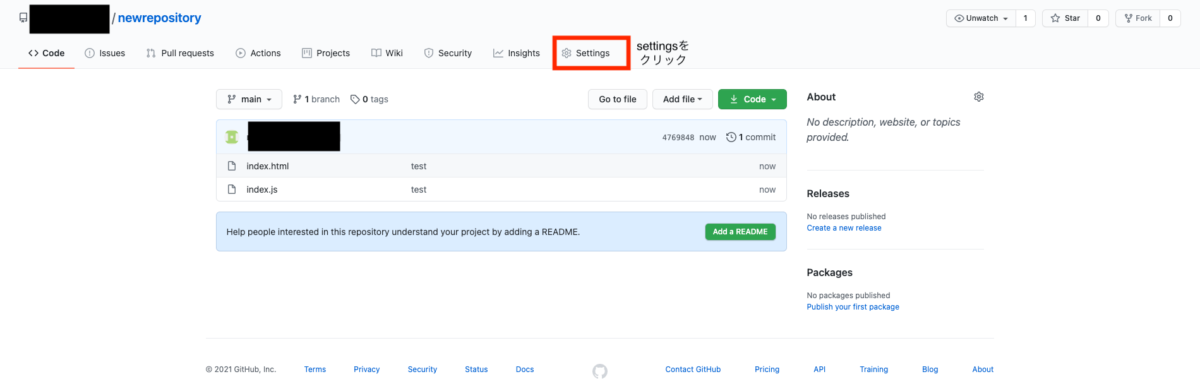
「Settings」をクリック
コミットができましたら、「Settings」をクリックします。

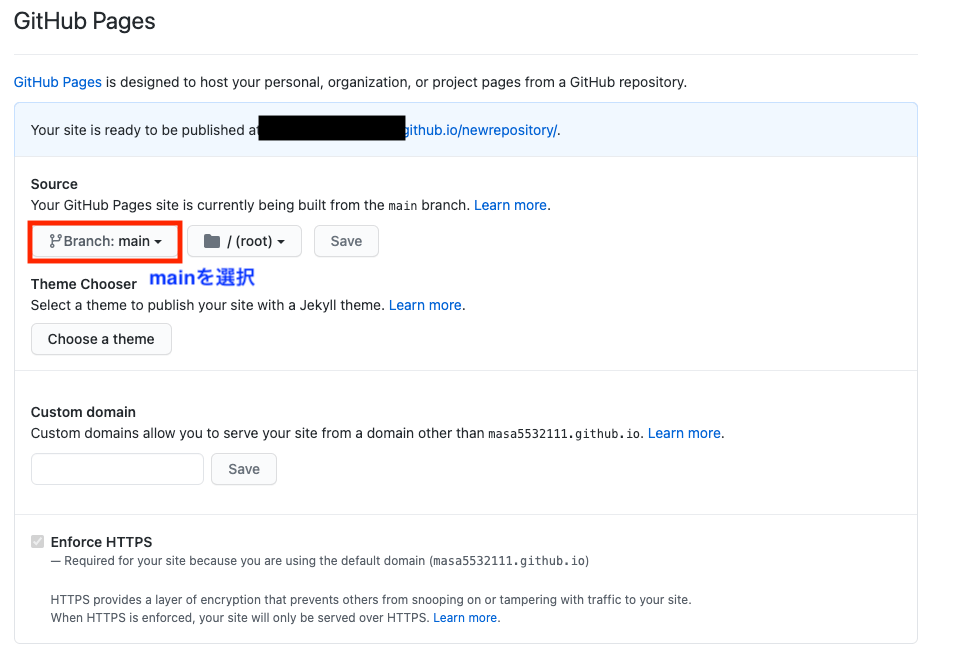
「Settings」画面から下へスクロールして「GitHubPages」欄のSourceからmainを選択してSaveをクリックします。

表示確認

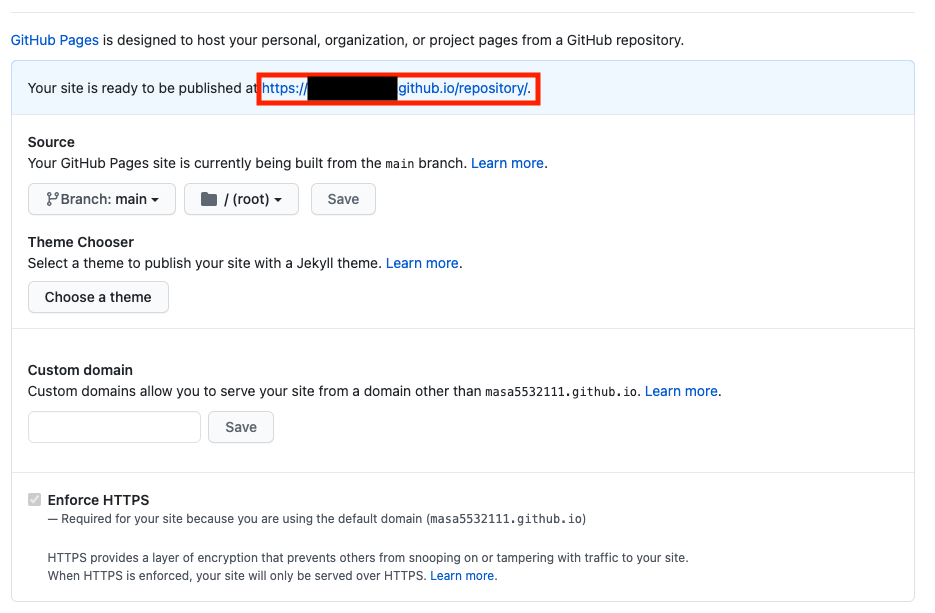
表示されたURLを選択して、アップされたファイルの内容が表示されていることを確認します。
「GitHub登録とリポジトリ作成及びWebサイトの公開方法」のまとめ
今回はGitHubの登録とリポジトリ作成及びWebサイトの公開方法について、手順をまとめてみましたがいかがだったでしょうか。
GitHubを最初登録する際の手順は、私も最初登録する際に手間取りましたので今回まとめた手順を参考にWebサイトの公開までできるように是非試してみてください!

